GNOME : Créer un fond d'écran animé (Diaporama ou Cycle journalier)
Table des matières
Dans cet article, nous allons voir ensemble comment créer un fond d'écran animé sous GNOME.
Il existe 2 possibilités :
- Un diaporama classique
- Une animation sur la journée avec transition entre les images
Pour créer un fond d'écran animé, on va devoir créer un fichier XML.
Je vais dans cet article tout créer dans le dossier /home/adrien/Images/WallpaperAnimé
Je vais utiliser 2 images :
- child-girl-balloons-black-cl.jpeg (une image d'une fillette courant avec des ballons en noir et blanc)
- child-girl-balloons-colours-cl.jpeg (une image d'une fillette courant avec des ballons en couleur)
Bien sûr, vous pouvez utiliser plus que 2 images.
Voici la syntaxe du fichier XML (Fichier doit porter le nom et l'extension .xml )
Explications :
Balise background : Nécessaire pour déinir le XML comme étant un fond d'écran
- Balise starttime (optionnel) : Balise permettant de définir le point de départ temporel du fond animé
--- Balises Year, Month, Day, Hour, Minut Second définissent cette date de départ
- Balise static : Permet de définir une image statique
--- Balise Duration est le nombre de secondes où reste l'image
--- Balise File indique le nom du fichier
- Balise Transition (optionnelle) Permet de définir une transition entre 2 images (static)
--- Balise Duration est le nombre de secondes de la transition
--- Balise From est le chemin de l'image de départ
--- Balise To est l'image d'arrivée
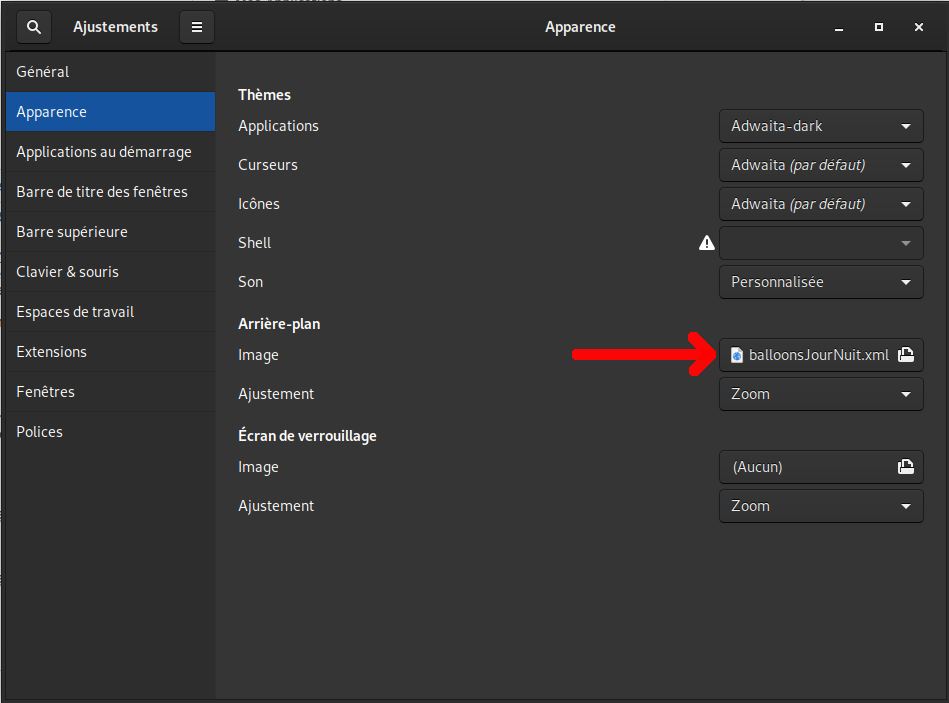
Pour définir le fond d'écran animé, il suffit de lancer Gnome Tweaks (Ajustement) et de définir le XML dans l'onglet Apparence, rubrique Image :
Dans un diaporama classique, on n'a pas besoin des balises "starttime" et "transition".
Voici un exemple avec mes fichiers :
Vous l'aurez compris, ici, l'image change toute les minutes (60 secondes) .
Ici, on va voir comment faire une animation sur la journée.
Ce procédé était utilisé sous Mandriva dans les années 2000, pour basculer le fond d'écran d'un bleu clair vers midi à un bleu foncé sur le soir.
La section starttime est nécessaire pour bien définir la date et heure du début de l'animation.
J'ai donc fait un fichier qui parcourt les 86400 secondes de la journée.
Je vous mets dans cet exemple des commentaire sur les différentes sections afin que ce soit plus parlant :
Voilà
Introduction
Dans cet article, nous allons voir ensemble comment créer un fond d'écran animé sous GNOME.
Il existe 2 possibilités :
- Un diaporama classique
- Une animation sur la journée avec transition entre les images
Syntaxe du fond d'écran
Pour créer un fond d'écran animé, on va devoir créer un fichier XML.
Je vais dans cet article tout créer dans le dossier /home/adrien/Images/WallpaperAnimé
Je vais utiliser 2 images :
- child-girl-balloons-black-cl.jpeg (une image d'une fillette courant avec des ballons en noir et blanc)
- child-girl-balloons-colours-cl.jpeg (une image d'une fillette courant avec des ballons en couleur)
Bien sûr, vous pouvez utiliser plus que 2 images.
Voici la syntaxe du fichier XML (Fichier doit porter le nom et l'extension .xml )
Code XML :
<background> <starttime> <year></year> <month></month> <day></day> <hour></hour> <minute></minute> <second></second> </starttime> <static> <duration></duration> <file></file> </static> <transition> <duration></duration> <from></from> <to></to> </transition> <static> <duration></duration> <file></file> </static> <transition> <duration></duration> <from></from> <to></to> </transition> </background>
Explications :
Balise background : Nécessaire pour déinir le XML comme étant un fond d'écran
- Balise starttime (optionnel) : Balise permettant de définir le point de départ temporel du fond animé
--- Balises Year, Month, Day, Hour, Minut Second définissent cette date de départ
- Balise static : Permet de définir une image statique
--- Balise Duration est le nombre de secondes où reste l'image
--- Balise File indique le nom du fichier
- Balise Transition (optionnelle) Permet de définir une transition entre 2 images (static)
--- Balise Duration est le nombre de secondes de la transition
--- Balise From est le chemin de l'image de départ
--- Balise To est l'image d'arrivée
Pour définir le fond d'écran animé, il suffit de lancer Gnome Tweaks (Ajustement) et de définir le XML dans l'onglet Apparence, rubrique Image :

Exemples
Diaporama classique
Dans un diaporama classique, on n'a pas besoin des balises "starttime" et "transition".
Voici un exemple avec mes fichiers :
Code XML :
<background> <static> <duration>60.0</duration> <file>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-black-cl.jpeg</file> </static> <static> <duration>60.0</duration> <file>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-colours-cl.jpeg</file> </static> </background>
Vous l'aurez compris, ici, l'image change toute les minutes (60 secondes) .
Animation sur la journée
Ici, on va voir comment faire une animation sur la journée.
Ce procédé était utilisé sous Mandriva dans les années 2000, pour basculer le fond d'écran d'un bleu clair vers midi à un bleu foncé sur le soir.
La section starttime est nécessaire pour bien définir la date et heure du début de l'animation.
J'ai donc fait un fichier qui parcourt les 86400 secondes de la journée.
Je vous mets dans cet exemple des commentaire sur les différentes sections afin que ce soit plus parlant :
Code XML :
<background> <starttime> <!-- Date et heure du début (N'importe quelle date mais ici je commence à 7h) --> <year>2020</year> <month>01</month> <day>01</day> <hour>07</hour> <minute>00</minute> <second>00</second> </starttime> <!-- De 7h à 17h image avec la fillette en couleur (pendant 10h = 36000 secondes) --> <static> <duration>36000.0</duration> <file>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-colours-cl.jpeg</file> </static> <!-- 17h à 19h transition vers la fillette en noir et blanc (pendant 2h soit 7200 secondes) --> <transition type="overlay"> <duration>7200.0</duration> <from>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-colours-cl.jpeg</from> <to>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-black-cl.jpeg</to> </transition> <!-- 19h à 5h image avec la fillette en noir et blanc (pendant 10h = 36000 secondes) --> <static> <duration>20.0</duration> <file>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-black-cl.jpeg</file> </static> <!-- 5h à 7h transition vers la fillette en couleurs (pendant 2h soit 7200 secondes) --> <transition type="overlay"> <duration>7200.0</duration> <from>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-black-cl.jpeg</from> <to>/home/adrien/Images/WallpaperAnimé/child-girl-balloons-colours-cl.jpeg</to> </transition> <!-- La boucle est bouclée --> </background>
Voilà
